Are you looking to brush up on your HTML 5 coding skills? Are you hoping to ace your next coding round? Look no further! In this article, we will discuss 9 HTML 5 coding round questions that you should know to ace your next coding interview questions. We will cover topics such as HTML elements, attributes, and tags. We will also discuss how to create a basic HTML page and how to use tables and lists. By the end of this article, you will have a better understanding of HTML 5 coding and be able to answer any coding round question.
Your dream employer will test your knowledge in multiple rounds, the most important of which is the technical round!
The technical or coding round will test your skills in real time, but there is no need to feel overwhelmed. There are ample resources online, including blog posts and video content, to prepare for the coding round. Here is one with all the basic questions you must know before appearing for the test.
You can also stop by to read these tips for answering technical round questions!
So, let’s see the nine coding round questions for freshers in HTML5!
9 HTML 5 Coding Round Questions For Freshers

Here are the most commonly asked questions in coding round interviews.
Q1. HTML 5 Coding Round Questions: What Is It?
HTML5 is the latest version of Semantic Elements in HTML (Hyper Text Markup Language). These semantic Elements are the primary language of the WWW, and this markup code defines the structure of the web’s pages and files.
It also provides more features, such as CSS, HTML, DOM, Javascript, etc. These significantly reduce the need for external applications, external plugins or third-party plugins and browser cache and enable error handling and scripting functions.
Moreover, HTML5 is device-independent.
Some salient features of HTML5 are:
- Ability to add new parsing rules.
- You can edit offline.
- It supports web SQL
- It lets you add new attributes
- MIME and Support protocol
Q2. What is web storage’s concept in HTML5?
Web storage allows us to store up to 10 MB of data in the user’s web browser, which increases our application’s performance.
Web storage has two types:
Local Storage: These white spaces will not disappear if the user closes or restarts the browser.
Session Storage: This storage is session-specific. So, if the user closes the browser, the data also disappears from the web browser.
Q3. Which are the most commonly used APIs in HTML5?
The most common APIs are:
- History
- User Interaction
- Text Track API
- Constraint Validation API
- Application Cache API
- Command API
- Data Transfer API
- Media API
Q4. Which tags were removed from HTML5?
HTML5 doesn’t has the below tags:
- <dir>
- <strike>
- <tt>
- <font>
- <basefont>
- <center>
- <basefront>
- <noframes>
- <frameset>
- <frame>
- <big>
- <applet>
- <accronym>
Q5. Briefly define the page structure of HTML5.
The below elements combine to form a specific page in HTML5:
- <header>: It forms the header section and holds the information related to the beginning of the page.
- <footer>: It forms the page’s footer
- <nav>: It forms the menu bar. Earlier, the tag for it used to be <menu>
- <article>: The major chunk of the content you want to display. Earlier it used to be <post>
- <section>: Used inside the article tag, it defines the basic structure of the page.Earlier it was <content>.
- <aside>: This tag defines the sidebar markup. Earlier it used to be <sidebar>
Q6. What Is The Function Of
The <figure> tag in HTML5 adds images to the file or web page.
Q7. What Is The Function Of
The <output> tag in HMTL 5 represents results/ outputs.
Q8. How Do You Get Auto Complete Feature Inside A Textbox?
<datalist> tag in HTML5 helps you add autocomplete functionality in text boxes.
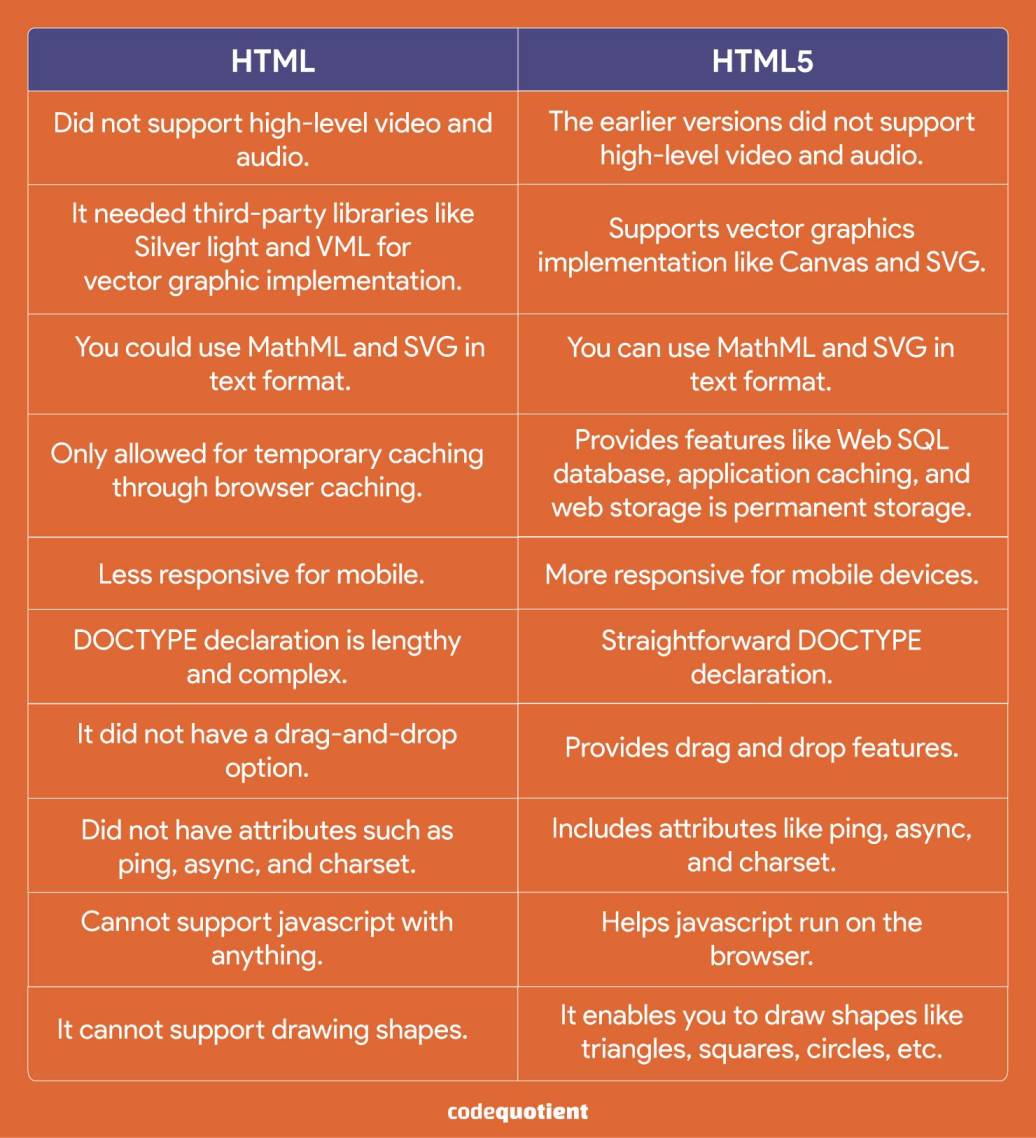
Q9. Differentiate Between HTML & HTML5?

Need Help With Acing The Coding Round Questions For Freshers In HTML5?
Software Engineering Bootcamp by CodeQuotient will equip you with everything you need to get that dream coding job!
It is an internship program that will empower you with practical coding skills and prepare you for interviews and aptitude tests. They have also partnered with leading tech firms.
This intense HTML 5 coding round questions is available free of cost to every developer!
So, don’t wait! Here is your chance for success and excellence. Apply now!